Alex Kidd Pico
Part 1: 64x64
This is the first in a series of posts where I'll go into the technical details of how I got this whole game to fit into Pico-8's limitations.
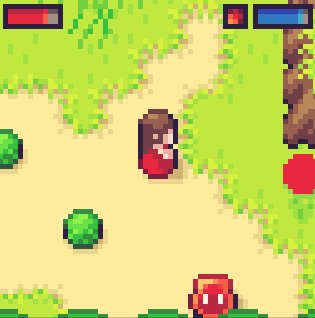
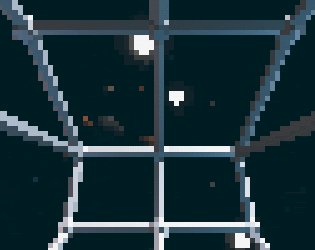
Before I discovered you could make a 64x64 game in Pico 8, I made this game at the standard Pico-8 resolution of 128x128. We need to stick to 8x8 size sprites, or we will very quickly run out of tile space in Pico-8. However, an 8x8 sprite size on a 128x128 screen makes everything feel small and zoomed out, compared to the original Alex Kidd game. The levels feel unusually open and I don't know what to do with all the space.

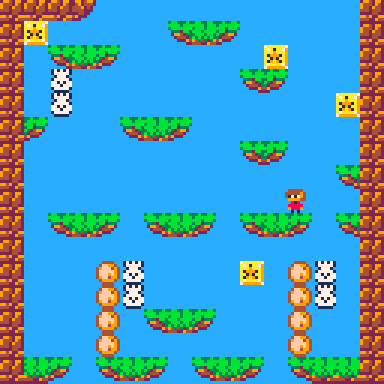
Also, I soon realised I will quickly run out of Pico-8 map space! Check out the screenshot below - bearing in mind, what you see is the entire area allowed for map data (without overflowing into sprite data) and each of the red boxes is one screen's worth of playable area - 2x2 tiles of the grey grid squares.

Fortunately, around the same time, I stumbled upon this absolutely amazing 64x64 LOWREZ challenge at Itch.io, check them out! 2016 results and 2017 results. It's just amazing how much gameplay you can fit into such a small area. It makes you imagine what kind of handheld games we might've had in the old days if a device were designed with this size screen.



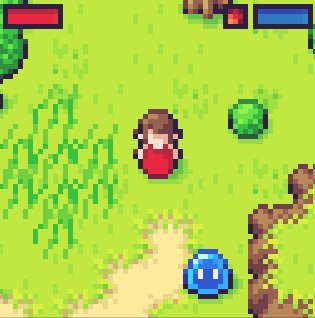
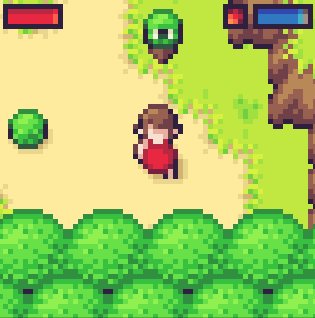
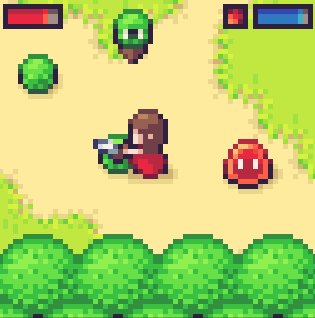
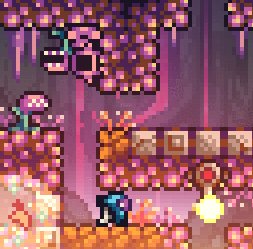
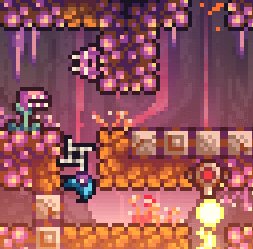
And this got me thinking "...What if I compacted Alex Kidd into 64x64? Would it still play right? Would that give me the level space I need? Can Pico-8 even do that?? This is so crazy it just might work..."
And through searching the forums, I found the magical line of code: poke(0x5f2c,3)

This magical poke triggers a hidden 64x64 scale mode of Pico-8. So if you ever want to enter the lowrez jam yourself, you can use Pico-8! Now, when I did the math of "how many screens of level space will the game require", it was starting to seem more feasible.
Not only that, but now each tile has to really justify its existence on screen, so now I was putting more thought into laying out the levels for the most interesting challenges within that small space. (The truth is, I still had enough room to get lazy in a lot of areas!)
However, the levels would still feel too short. So I came up with a way of creating levels out of indexes of screens, allowing me to string together a list of screen numbers and repeat and mix & match screens in different orders to create the illusion of a longer level. You can read about this in the next blog post.


